A Flash header can really liven up your blog! Flash headers can be exciting, dynamic, full of colors and fun. They really make your blog come to life. An example of this can be found here.
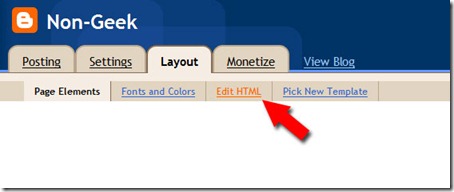
I’ll start with a new Blogger account and walk you through the steps of adding a Flash header. First, open up Blogger:
As you can see this is a new account. The first thing we’re going to do is click on the Edit HTML link:
If you’re working on a new blog (which I recommend so you can experiment all you want) then you don’t have to worry about backing up your template. If you’re working on an existing template you should back it up first. Click on Download Full Template:
Save your template to your hard drive. Next, click on Expand Widget Template:
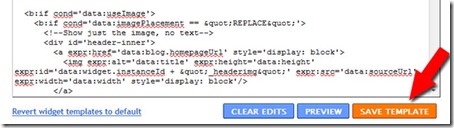
Scroll down until you see this line of code (Tip: if you’re on Firefox hit Ctrl + F; then type in maxwidgets.Firefox will automatically take you to the code you see below):
Change maxwidgets to ’2′ and showaddelement to ‘yes’:
Save the template:
Next, click on the Page Elements link
You should now see Add a Gadget in the Header section:
Click this link and you should see the Add a Gadget window:
Click on HTML/JavaScript:
Copy the following code and paste it into the Content window:
<object width=”991″ height=”708″>
<param value=”flash_header.swf” name=”movie”/>
<embed width=”991″ src=”http://nongeekbooks.com/flash_header.swf”
height=”708″>
</embed>
</object>
The Content window should now look like this:
On the third line you’ll see that the Flash file is located at: www.nongeektutorials.com/flash_header.swf. So what I have done is create a Flash file, then I uploaded it to the nongeekbooks.com server. The name of the flash file is: flash_header.swf. If you have your own hosting account you simply need to upload your Flash file to the server. If you don’t have your own server then you can click here. At this link you’ll find plenty of free servers where you can upload your Flash file.
Also, when you create your own Flash file, your width and height will probably be different than mine. So make sure you change the dimensions on the code:
You’ll also have to edit the web address, and name of the Flash file:
When you’re done click on SAVE:
Now, click on the PREVIEW button so you can view the blog
(if you used the above code you’ll be seeing my sample Flash header):
You should now see the sample Flash header above your blog:
 9:54 AM
9:54 AM
 sak
sak



















 Posted in:
Posted in: 











0 comments:
Post a Comment